
Tips Trik Blog - Cara memasang Disable klik kanan tanpa Gambar
awalnya saya malas untuk melakukan Disable klik kanan ini, tapi ya mau bagaimana?? banyak banget para blogger yang sering copy paste yang tanpa ada rasa bersalahnya.. saya sudah memberitahukan buat teman teman jika ingin copy paste untuk menaruh alamat/ membuat dengan kata katanya sendiri, namun banyak yang tidak menghiraukannya, makanya saya memasang Widget ini dan langsung mempostingnya, agar teman teman mengerti..
guna widget ini adalah, jika teman teman mengklik kanan maka ada pesan yang akan keluar dari halaman yang kamu klik kanan tadi, dan juga untuk menjaga orisinalitas dan privasi konten agar tidak diplagiat dari pihak yang tidak bertanggung jawab..
gimana? berminat??
nih cara memasang widgetnya :
1. Pastinya Login ke blogger.com
2. Lihat menu di sebelah kiri, pilih => Tata Letak => Tambahkan Gadget
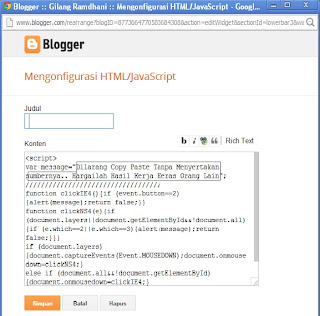
3. <script>
var message="Pesan";///////////////////////////////////
function clickIE4(){if (event.button==2){alert(message);return false;}}
function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}}
if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;}
document.oncontextmenu=new Function("alert(message);return false")</script>
4. tuh diatas kan ada tulisan berwarna biru "Pesan" ganti dengan pesan yang kamu ingin sampaikan untuk yang melakukan klik kanan..
5. jika sudah semua, tinggal klik SIMPAN..
Sekian Tutorial membuat Blog - Cara Memasang/membuat Disable klik kanan tanpa Gambar
terima kasih sudah mengunjungi blog saya ya ^^ terima kasih atas pengertiannya..
hehehe salam blogging..
Cara Membuat Disable klik kanan tanpa Gambar
4/
5
Oleh
Gilang Ramdhani










4 comments
sedot gan.. minta izin yaa
Replysedoot aja gan :D
Replyizin Gan !!!
Replyoke gan.. silahkan :)
Reply